Pagina opbouw
Pagina opbouw zorgt ervoor dat je zelf je pagina’s indeling kan geven. Dit gaat op basis van makkelijk te beheren instellingen.
Kolom-types
De eerste stap die je zet is het selecteren van je layout. Per sectie (horizontaal vlak) kan aangeven hoeveel kolommen de sectie moet bevatten. Zodra je dit hebt aangegeven, krijg je hetzelfde aantal editors om je tekst in te plaatsen.
- 50/50 – Dit type splitst de sectie in twee gelijke delen, waardoor je bijvoorbeeld tekst aan de ene kant en een bijpassende afbeelding aan de andere kant kunt plaatsen.
- Volledige breedte – Hiermee gebruik je de volledige breedte van de sectie.
- split – Deze optie verdeelt de sectie in twee delen, waarbij links breder is dan rechts.
- 3 koloms – De sectie word opgesplitst in drie gelijke kolommen
- 4 koloms – De sectie word opgesplitst in vier gelijke kolommen
- 5 koloms– De sectie word opgesplitst in vijf gelijke kolommen
- Laatste nieuwsberichten – als je voor dit type kiest, worden automatisch je laatste blogberichten getoond. Je hebt dan ook de optie om een titel aan dit blok toe te voegen.
Tip: kopieer je de tekst vanuit een andere plek? plak de tekst dan in het tekst gedeelte en niet in visueel. Op deze manier voorkom je dat de stijl verkeerd word overgenomen.
Overige styling-opties
Naast het aantal kolommen kan je een aantal styling-opties toepassen op iedere sectie.
- Achtergrondafbeelding: Hiermee kan je een achtergrondafbeelding toewijzen aan de sectie
- Parallax achtergrond: Wanneer er een achtergrondafbeelding is ingesteld, kan je ervoor kiezen om deze parallax in te stellen. Dit zorgt ervoor dat de achtergrond subtiel meescrollt.
- Achtergrondkleur: Stel een achtergrondkleur in voor de sectie. Ingevoerd via hexcode (#fffff).
- Witte tekst: Wanneer je achtergrond te donker is, kan je witte tekst aanzetten. Hierdoor wordt alle teksten wit.
- Buffered tekst: Voegt een marge toe aan de buitenzijde van de sectie. Alleen mogelijk bij “Volledige Breedte”.
- Animatie: Voegt een korte animatie toe aan de sectie.
- ID van de sectie: Hiermee kan je een HTML ID meegeven per sectie.
- Class van de sectie: Hiermee kan je een HTML Class meegeven per sectie.
Anchor-links maken voor secties
Doordat iedere sectie een apart ID kan krijgen, kan je gebruik maken van anchor-links. Hierdoor kunnen gebruikers makkelijk navigeren naar bepaalde secties. Deze transitie wordt voorzien van een zachte scroll-animatie.
- Geef je sectie een ID. Dit ID moet zonder spaties worden ingevoerd. Voor het voorbeeld nemen we: ScrollKnop
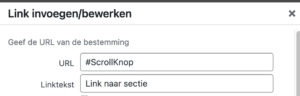
- Maak een link aan in de tekst. Er verschijnt een pop-up. Klik op het tandwiel.
- URL: Vul hier het ID van de sectie in. Voorafgaand aan het ID typ je een “#”. Voorbeeld: #ScrollKnop.

- Klik op “Link toevoegen”.

